Source „aufräumen“ und Grafiken erstellen
Da ich im C64 Studio mehrere Projekte in einer Solution verwende und je Projekt auch mehrere Dateien vorkommen, habe ich für etwas Ordnung gesorgt.
- In den Projekten gibt jetzt Unterordner, in denen die Quellcodes, Sprites, Hintergründe usw. abgelegt werden.
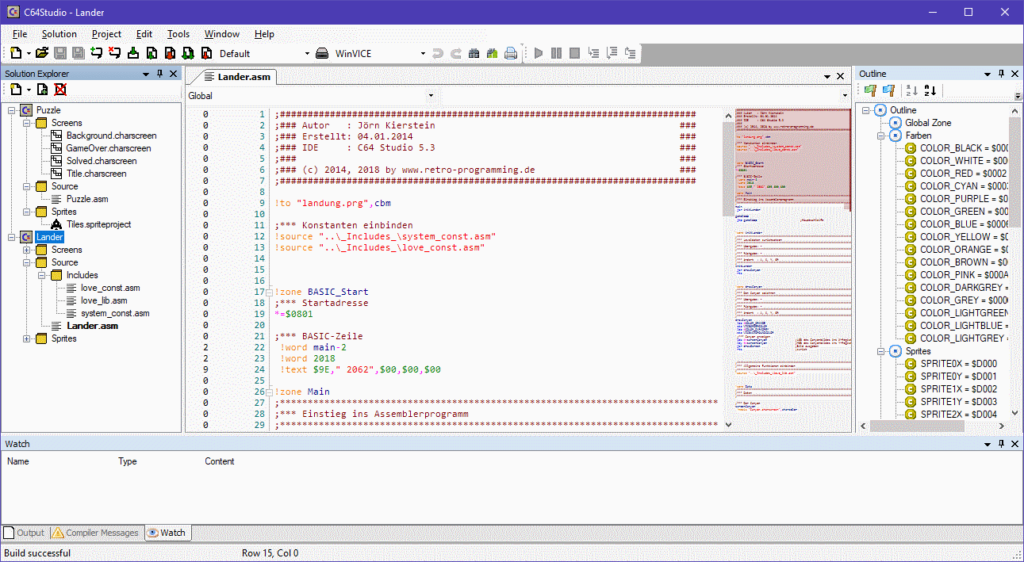
- Die von uns verwendeten Konstanten, habe ich in zwei Dateien ausgelagert. Es gibt einmal die Datei „love_const.asm“, dort sind alle projektbezogenen Konstanten zu finden. Das Selbe wurde mit den allgemeingültigen Konstanten gemacht, die stehen nun in „system_const.asm“. Die Sourcedateien wurden von mir in einem „_Includes_“-Ordner, innerhalb der Solution abgelegt. Normalerweise würde ich zwei verschiedene Ordner nehmen (einen globalen und einen für die Solution), aber damit der Source transportabel bleibt, belasse ich es bei einem. Die Includes werden dann am Sourcebeginn mit der Assemblerdirektive !source eingebunden.
- Auch mehrfach verwendete Routinen wurden ausgelagert. In „love_lib.asm“ findet ihr jetzt z. B. drawScreen (das wird beim Puzzle und gleich auch bei der Landung verwendet) und rndTimer.


Beachtet bitte, dass die Ordner in der IDE nur der Verwaltung dienen, es gibt keine entsprechenden Ordner auf der Festplatte! Den Includes-Ordner habe ich nur hinzugefügt, damit wir schnell auf die Dateien zugreifen können, um diese zu erweitern und damit die Autovervollständigung auch auf die Konstanten zugreifen kann.
Der Canyon
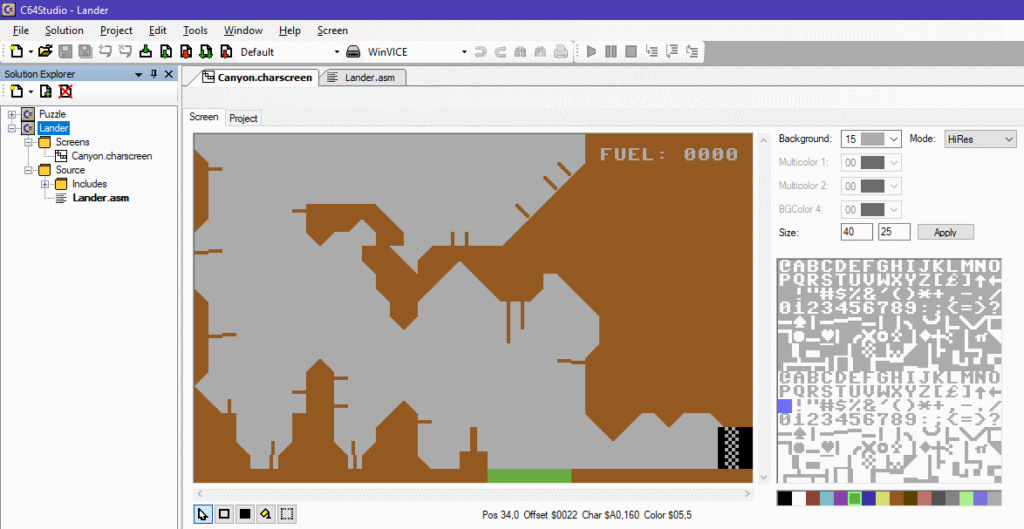
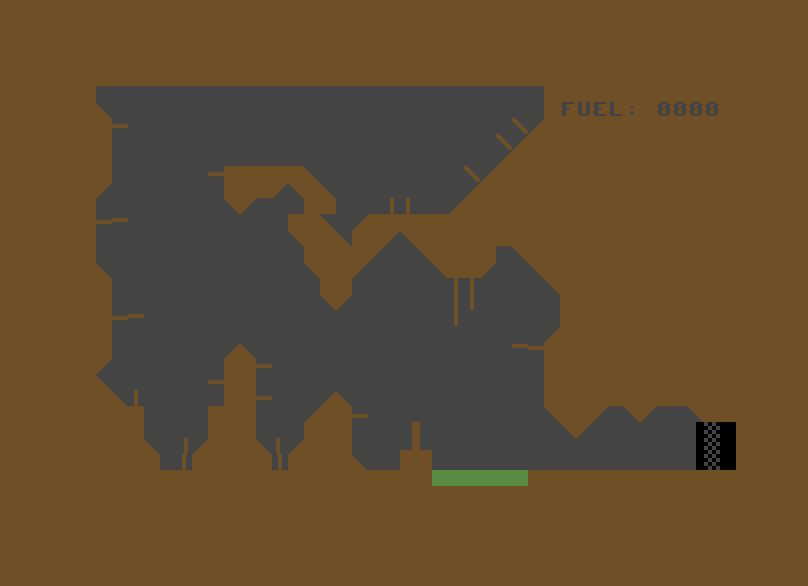
Wir entwerfen als erstes unseren Canyon im Char Screen Editor, ich habe die Datei „Canyon.charscreen“ genannt. Wir verwenden zum letzten Mal den doch etwas langweiligen standard Zeichensatz! Ab Level 3 entwerfen wir dann unsere eigenen Zeichensätze. Der Canyon sollte leicht labyrinthartig sein. Unser Raumschiff wird später die Größe eines Sprites haben. Daher müssen wir darauf achten, dass an den engsten Stellen mind. drei Zeichen Platz bleiben. Ein Sprite hat bekanntlich die Ausmaße 24*21 Pixel und ein Zeichen belegt 8*8 Pixel. Auch dieses Mal verzichten wir darauf, das Sprite über die X-Position 255 hinaus zubewegen, entwerft euren Canyon bitte dementsprechend.
Hier seht ihr meinen Entwurf für den Canyon:

Der sichere Landebereich ist grün hervorgehoben.
Das Landungsschiff
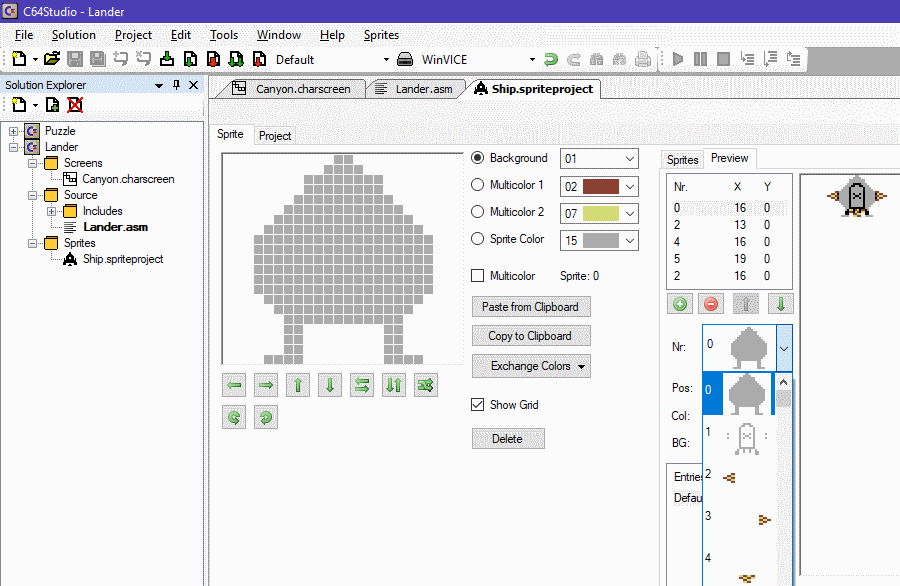
Unser Schiff wird dieses Mal ein Hi-Res-Sprite. Damit wir aber etwas Farbe bekommen, werden wir es aus zwei Sprites zusammensetzen. Die Feuerstöße sind dann wieder Multi-Color-Sprites.
Hier seht ihr mal alle Sprites, die wir zum Start benötigen und wie sie später auf dem Bildschirm übereinandergelegt aussehen könnten.

Das waren die Vorbereitungen, jetzt wurde „Lander.asm“ noch soweit angepasst, dass schon mal der Canyon angezeigt wird. Dazu gehen, wir wieder wie beim Puzzle vor und kopieren einfach die drawScreen-Routine.

Den Quellcode findet ihr zu Beginn des nächsten Beitrages, hier ging es nur um die Vorbereitungen. Allerdings solltet ihr die obige Ausgabe auch selbst hinbekommen. Schaut ggf. einfach nochmal beim Puzzle nach.
Das war es erstmal. Beim nächsten Mal wollen wir für einen blauen Himmel über dem Canyon sorgen, aktuell sieht es ja eher wie eine Höhle aus. Dazu benötigen wir den berühmt / berüchtigten Rasterzeileninterrupt.


 (4 Bewertungen | Ø 4,75 von 5 | 95,00%)
(4 Bewertungen | Ø 4,75 von 5 | 95,00%)

Hallo Jörn,
Ich wollte was neues ausprobieren und habe mit Charpad einen Hintergrund mit 40×25 Chars erstellt, ohne Multicolor, aber wo die verschiedenen Tiles ihre eigene Farbe haben.
Den Zeichensatz lade ich in CBM Prg Studio bei $3800 ein.
Die Map lese ich mit einer leicht umgebauten Version von deiner DrawScreen: Routine ein und schreibe sie in $0400,x usw.
Das klappt auch soweit wunderbar und der Hintergrund wird auch in Vice angezeigt. Alles bis jetzt in einer Character-Farbe.
Ich habe ein zweites Mal die drawscreen: Routine angepasst, dieses Mal um die Farben zu laden, aber diese werden nicht richtig angezeigt.
Wäre es ok dir die kleine Datei zu zeigen? Ich weiss einfach nicht wo die Farbinfo herholen. Charpad exportiert zwar Attribute, diese sind aber nur 48 Bytes gross, und keine 1000 Bytes (40×25 Farbwerte sollten es ja sein).
Danke für deine Hilfe.
Hallo,
das Char Pad ist in erster Linie ein Editor für Tile Sets und darauf basierende Maps. Damit erstellst du 1×1 bis 5×5 große ‘Bauteile’ (Tiles) aus einzelnen Zeichen. Mit den Tiles wird dann der Bildschirm (Map) zusammengesetzt. Daher beziehen sich die Atrribute (Farben) auf die Tiles und nicht auf den gesamten Bildschirm. Aus diesem Grund gibt es in deinem Beispiel auch nur 48 Bytes und keine 1000!
Du musst also, je nachdem wie deine Tiles aussehen und wofür du dich beim Export entschieden hast, die Farben für das jeweilige Zeichen bzw. Tile holen und ins Color-RAM kopieren.
Danke für die Erklärung. Schade, dass Charpad nicht eine Art Color-Map für die Char-Map exportieren kann. So muss ich ja dann jedes mal manuell ausrechnen wohin ich welche Farbe hinschreibe. 🙁
Oder eventuell eine Tabelle mit 40×25 Byte werten generieren und dann ab $d800 einkopieren.
VG
Ich weiß zwar nicht wie deine Map genau aussieht, aber wenn du z. B. nur 1×1 große Tiles verwendest, dann kannst du ganz einfach innerhalb einer Schleife den Bildschirm und das Color-RAM füllen…
lda map,Y ;Tile-Nr. (hier =Zeichen) holen
sta SCREENRAM,Y ;auf dem BS ausgeben (nur bei 1x1)
tax ;Tile-Nr. ins X-Reg. kopieren
lda attribute,X ;Farbe holen
sta COLORRAM,Y ;ins Color-RAM kopieren
Du benötigst keine Hilfstabellen oder Berechnungen. Bei größeren Tiles, musst du freilich mit der Tile-Nr. die benötigten Zeichen aus dem exportierten ‘Tile Set’ holen.
Ich habe zwar bei ‘Fahrt 003‘ schon mal etwas über Tiles geschrieben, aber vielleicht mache ich nochmal einen Beitrag mit dem Char Pad und wie man die Daten ausgibt.
Ich denke auch, dass ich Tiles fälschlicherweise wie Character behandele, da ich das Tiles-Konzept noch nicht ganz verstanden habe.
Ich dem Sinne wären ein Beitrag zum Workflow von Charpad -> CBM Prog Studio höchst interessant. 😉
Danke für den Code. Ich werde es mit der Logik versuchen.
Hier wird illustriert was soweit passierte:
Online: ‘Char Pad: Tilemaps erstellen & anzeigen‘