Als die Texte Laufen lernten…
Es ist langsam an der Zeit, dass wir uns mal mit dem Scrolling beschäftigen. Laßt uns daher als erste Übung einfach mal einen Text geschmeidig über den Bildschirm bewegen.
Was ist Scrolling überhaupt?
Mit Scrolling bezeichnet man das Pixelweise verschieben der Anzeige, um eine flüssige Bewegung zu erzielen. Das kennt ihr aus unzähligen Spielen. Dabei unterscheidet man zwischen horizontalem (links/rechts), vertikalem (hoch/runter) und als „Krönung“ dem 8-Wege (in alle Richtungen) Scrolling. Dazu kommen noch Sonderformen, wie z. B. das Parallax-Scrolling. Damit ist das Scrollen auf mehreren Ebenen gemeint.
Unsere Laufschrift wird sich von rechts nach links über den Bildschirm bewegen, wir beginnen hier also mit dem Horizontalen-Scrolling.
Horizontales Scrolling
Das VIC-II-Register 22 $d016 ist für das horizontale Scrolling zuständig. Mit den unteren drei Bits läßt sich der Pixel-Offset vom linken Rand einstellen.
Was heißt das nun genau?
Dazu fangen wir mit einem mini Testprogramm an…
;*** Startadresse *=$0801 ;*** BASIC-Zeile: 2018 SYS 2062 !word main-2, 2018 !byte $9e !text " 2062" !byte $00,$00,$00 main lda $d016 ;Register 22 in den Akku and #%11111000 ;Bits für den Offset vom linken Rand löschen sta $d016 ;und zurück ins VIC-II-Register schreiben rts ;zurück zum BASIC
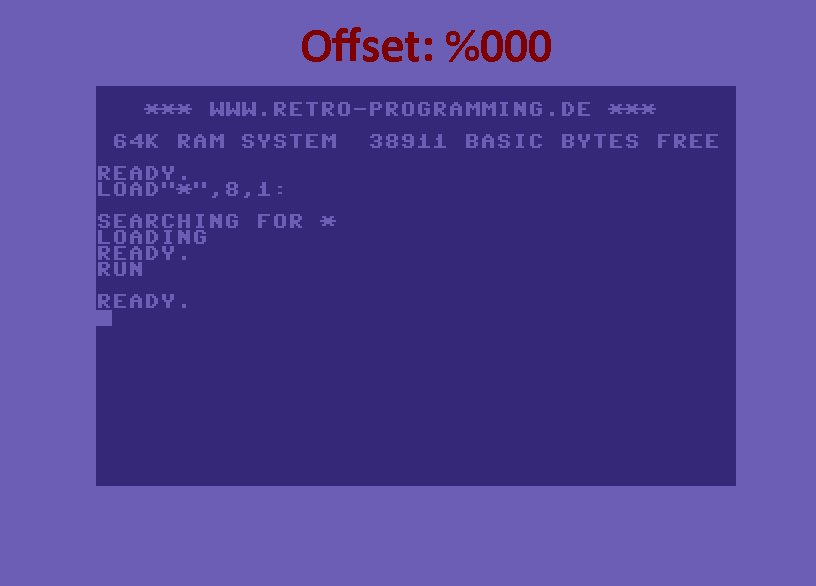
Sobald ihr das kleine Programm startet, werdet ihr keinen Unterschied zur gewohnten Anzeige sehen. Aber wir sind um eine Erkenntnis reicher, der Standard-Offset vom linken Rand beträgt 0!
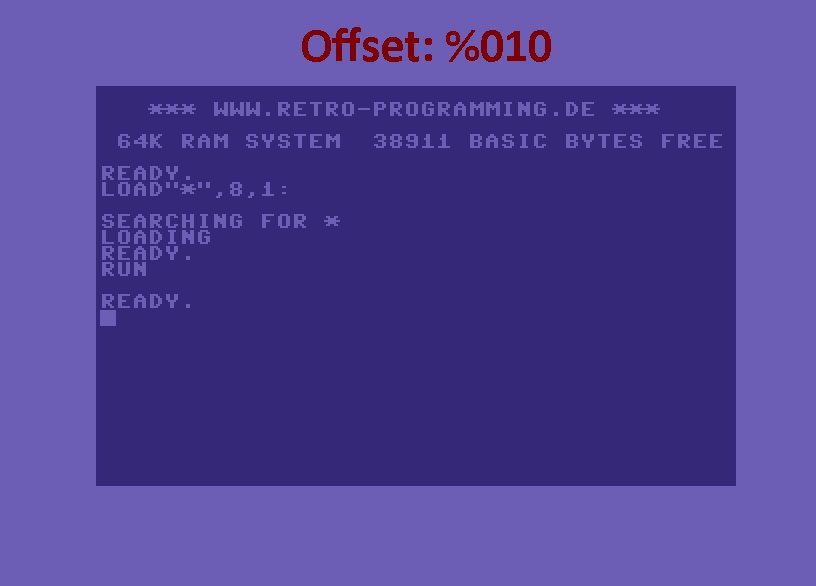
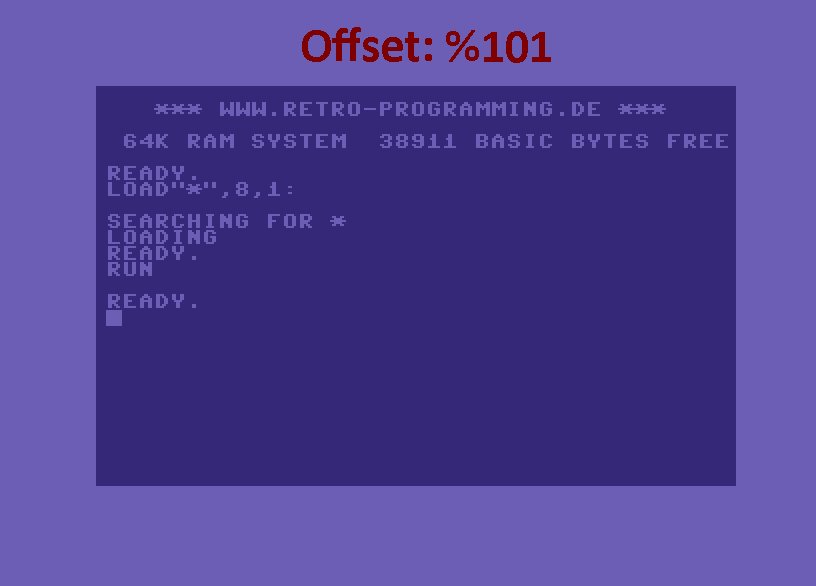
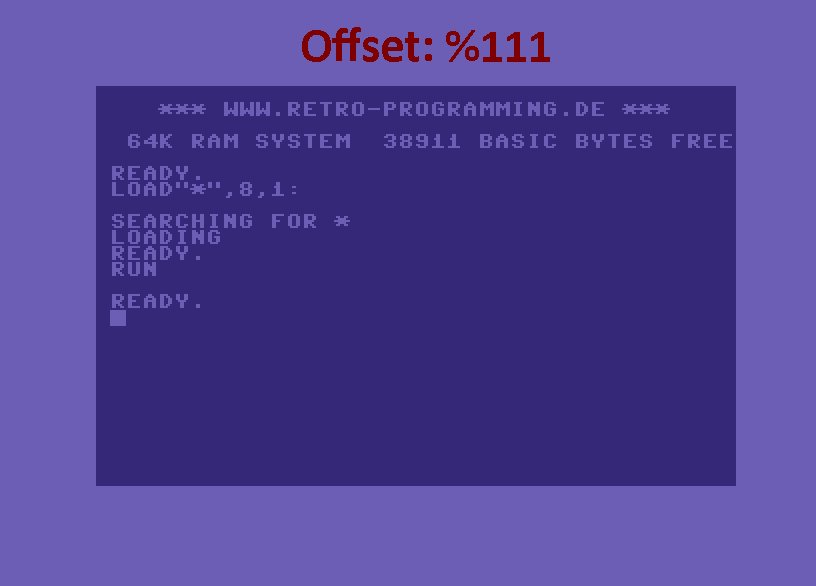
Fügt hinter dem and noch ein ora #%00000001 ein, damit verschieben wir den Ausgabebereich um einen Pixel. Vergleicht ihr nun die neue Anzeige mit der gewohnten von eben, sollte ihr bemerken, dass sich der gesamte Bildschirm etwas nach rechts verschoben hat. Falls euch der Unterschied nicht direkt auffällt, erhöht den Wert hinter ora. Ihr könnt die Anzeige durch die drei zur Verfügung stehenden Bits, um max. 7 Pixel verschieben.

Oben erkennt ihr, wie sich die Anzeige bei jedem Offset verschiebt. Außerdem nimmt sie den nächsten Schritt schon voraus. Um eine fließende Bewegung zu erziehlen, müssen wir den Offset einfach nur laufend verändern. Also passen wir unser Testprogramm entsprechend an.
;*** Startadresse *=$0801 ;*** BASIC-Zeile: 2018 SYS 2062 !word main-2, 2018 !byte $9e !text " 2062" !byte $00,$00,$00 main lda $d016 ;Register 22 in den Akku and #%11111000 ;Bits für den Offset vom linken Rand löschen ora scrollpos ;neuen Offset setzen sta $d016 ;und zurück ins VIC-II-Register schreiben inc scrollpos ;Offset um 1 erhöhen lda #%00000111 ;wir brauchen nur die unteren drei BITs and scrollpos ;also ausmaskieren sta scrollpos ;und speichern jmp main ;auf ein Neues scrollpos !byte 0 ;aktuelle Scrollposition
Wie ihr seht, haben wir eine Variable scrollpos angelegt. Diese verwenden wir jetzt beim ora. Außerdem erhöhen wir den Wert von scrollpos laufend. Dabei sollten wir darauf achten, dass nur Werte von 0 bis 7 möglich sind, sonst setzen wir bei $D016 Bits, die wir nicht ändern möchten! Das Programm bleibt nun in einer Endlosschleife und wiederholt den obigen Block laufend.
Die Anzeige ist allerdings noch nicht wirklich zu etwas zu gebrauchen. Es läuft alles zu schnell und die Ausgabe ist verzerrt.

Die Anzeige ist verzerrt, da wir unkontrolliert den Offset für das Horizontale-Scrolling ändern, damit erhält jede Zeile einen neuen Offset und wird verschoben. Dies können wir später für Effekte nutzen, aktuell möchten wir aber den gesamten Bildschirm sauber verschieben. Wir sollten also unsere Änderungen am Scrollregister mit dem Bildschirmaufbau synchronisieren. Dazu bauen wir direkt hinter sta $d016 ;und zurück ins VIC-II-Register schreiben eine kleine Warteschleife ein…
sta $d016 ;und zurück ins VIC-II-Register schreiben lda #200 ;Rasterzeile 200 cmp $d012 ;mit der aktuellen Rasterzeile vergleichen beq *-3 ;solange diese identisch sind -> warten cmp $d012 ;wieder mit der aktuellen Zeile vergleichen bne *-3 ;solange diese unterschiedlich sind -> warten inc scrollpos ;Offset um 1 erhöhen
Mit dem obigen Block können wir, ohne extra einen Rasterzeileninterrupt einzurichten, auf das Erreichen einer bestimmten Rasterzeile warten, um unser Timing zu erzielen. Wir holen uns die gewünschte Rasterzeile einfach in den Akku und vergleichen diese mit der aktuellen Zeile. Sollte diese bereits die von uns gewünschte Zeile sein, dann warten wir, bis die Zeile verlassen wird. Anschließend warten wir solange, bis unsere gesuchte Rasterzeile wieder erreicht wird.
Jetzt sollte eure Ausgabe annehmbar sein. Die Ausgabe wird immer um max. 7 Pixel gescrollt und springt dann zum Offset 0 zurück. Sie ist damit zum ersten Bild (das mit der Offset-Angabe) identisch, nur etwas schneller.
Wie mehr als 7 Pixel scrollen?
Da schon nach sieben Pixeln Schluß mit dem Scrolling ist, stellt sich nun die Frage, wie wir größere Bereiche bewegen. Nun es trifft sich doch gut, dass beim C64 alles, was mit der Anzeige zu tun hat, in 8*8 Pixel große Blöcke unterteilt ist. Ein Zeichen ist bekanntlich auch 8-Pixel breit. Wir müssen also die Anzeige mit dem Offset verschieben und immer wenn wir den Offset wieder zurückstellen, müssen wir den gesamten Bildschirminhalt um ein Zeichen umkopieren.
Wir wollen gleich nur eine Laufschrift erzeugen, daher müssen wir nicht den gesamten Bildschirm umkopieren. Wir beschränken uns auf die vierte Zeile, in der normalerweise 64K RAM SYSTEM.. steht. Dort zeigen wir gleich unsere Laufschrift an, aber als Erstes wollen wir die Systemmeldung mal als Test vom Bildschirmscrollen lassen.
Fügt hinter das jmp main ;auf ein Neues die neue Funktion moveRow ein.
moveRow ldx #39 ;40 Zeichen je Zeile nextChar lda $0400+119,X ;'vorheriges' Zeichen holen sta $0400+120,X ;ins aktuelle kopieren dex ;Schleifenzähler verringern bne nextChar ;solange nicht 0 -> nextChar rts ;zurück zum Aufrufer
Wir beginnen hier am rechten Bildschirmrand und kopieren immer das vorherige Zeichen ins aktuelle um. Es wird also das Zeichen in Spalte 39 nach 40 kopiert, dann 38 nach 39, 37 nach 38 usw.
Die Funktion müssen wir nun immer aufrufen, wenn der Offset zurück auf 0 springt. Dies erreichen wir durch die folgenden beiden Zeilen, die direkt vor jmp main ;auf ein Neues eingefügt werden.
bne main ;Falls der Offset NICHT 0 ist -> main jsr moveRow ;sonst die Zeile umkopieren
Das bne main reagiert direkt auf die davor von uns veränderte scrollpos und springt immer zu main, solange der Offset ungleich 0 ist. Sobald er aber Null erreicht, wird jsr moveRow ;sonst die Zeile umkopieren ausgeführt.
Startet das Programm und ihr solltet sehen, wie sich die 64K RAM SYSTEM..-Zeile nach rechts aus dem Bildschirm herausbewegt.

Da wir nur eine Zeile umkopieren, zuckelt der Rest des Bildschirms natürlich immer noch wild herum.
Eine Kleinigkeit möchte ich noch erwähnen: Wir fügen links keine „frischen“ Zeichen ein, damit wird das links stehende Zeichen immer mitkopiert. Eben sah es nur gut aus, da das erste Zeichen ein Leerzeichen ist, aber wehe es steht etwas Anderes an der ersten Stelle!

Hier habe ich mal eine Raute # an die erste Stelle geschrieben. Wie ihr seht, wird diese laufend umkopiert. Wir müssen also beim umkopieren auch noch dafür sorgen, dass an der ersten Stelle ein neues Zeichen eingefügt wird. Darum kümmern wir uns gleich, jetzt wollen wir erstmal die Richtung umkehren, schließlich liest sich unsere Laufschrift besser, wenn sie von rechts nach links scrollt.
Um die Richtung zu ändern, müssen wir den Offset nur, statt von 0 nach 7 hochzählen, einfach von 7 nach 0 runterzählen. Außerdem müssen wir natürlich noch moveRow so ändern, dass nun Spalte 2 nach 1, 3 nach 2, 4 nach 3 usw. umkopiert wird.
Hier das komplette Programm (die Änderungen sind gelb markiert)…
;*** Startadresse *=$0801 ;*** BASIC-Zeile: 2018 SYS 2062 !word main-2, 2018 !byte $9e !text " 2062" !byte $00,$00,$00 main lda $d016 ;Register 22 in den Akku and #%11111000 ;Bits für den Offset vom linken Rand löschen ora scrollpos ;neuen Offset setzen sta $d016 ;und zurück ins VIC-II-Register schreiben lda #200 ;Rasterzeile 200 cmp $d012 ;mit der aktuellen Rasterzeile vergleichen beq *-3 ;solange diese identisch sind -> warten cmp $d012 ;wieder mit der aktuellen Zeile vergleichen bne *-3 ;solange diese unterschiedlich sind -> warten dec scrollpos ;Offset um 1 verringern lda #%00000111 ;wir brauchen nur die unteren drei BITs and scrollpos ;also ausmaskieren sta scrollpos ;und speichern cmp #7 ;Offset wieder zurück auf 7? bne main ;Falls der Offset NICHT 7 ist -> main jsr moveRow ;sonst die Zeile umkopieren jmp main ;auf ein Neues moveRow ldx #0 ;Schleifenzähler bei 0 beginnen (1. Zeichen) nextChar lda $0400+121,x ;'nächstes' Zeichen holen sta $0400+120,x ;ins aktuelle kopieren inx ;Schleifenzähler erhöhen cpx #39 ;wurden alle Zeichen kopiert? bne nextChar ;solange nicht -> nextChar rts ;zurück zum Aufrufer scrollpos !byte 7 ;aktuelle Scrollposition
Die Änderungen sind so minimal, dass sie wohl keiner weiteren Worte bedürfen. Das Programm scrollt nun die 64K RAM SYSTEM..-Zeile in die andere Richtung.

Die letzten Schritte zur Laufschrift
Wir haben uns nun fast alle Voraussetzungen für eine Laufschrift erarbeitet, also zaubern wir doch endlich unsere Nachricht an die Welt auf den Bildschirm. 😉
Dazu legen wir erstmal unseren Text ab. Ich würde vorschlagen, wir markieren das Textende wieder mit $00. Fügt also euren Text am Ende des Programms ein, außerdem brauchen wir noch eine Variable (nennen wir diese doch scrollTextPos), die auf das nächste Zeichen aus scrollText zeigt.
scrollTextPos !byte 0 ;nächstes Zeichen aus dem scrolltext scrollText !scr "dies ist eine erste laufschrift! " !scr "falls alles klappt, scrollt sie von rechts nach links ueber den bildschrim." !scr " *** www.retro-programming.de *** " !scr "wir beginnen von vorne... " !byte $00
Diesen Text fügen wir jetzt Zeichen für Zeichen am rechten Bildschirmrand ein, jedes Mal nach dem wir jsr moveRow ;sonst die Zeile umkopieren aufgerufen haben. Ergänzt das Programm direkt dahinter um den folgenden Block…
jsr moveRow ;sonst die Zeile umkopieren ldx scrollTextPos ;Position des nächsten Zeichen lda scrollText,X ;Zeichen in den Akku holen beq restart ;falls $00 -> restart sta $0400+159 ;Zeichen ausgeben inx ;Position für nächstes Zeichen erhöhen stx scrollTextPos ;und speichern jmp main ;auf ein Neues restart sta scrollTextPos ;Posi. des nächsten Zeichens auf 0 zurücksetzen jmp main ;auf ein Neues
Wir holen hier also die Position des nächsten Zeichens aus scrollText ins X-Register und laden damit das Zeichen in den Akku. Falls es $00 ist, springen wir nach restart, um die Position wieder auf 0 zu stellen. Sonst geben wir das Zeichen am rechten Rand der vierten Zeile auf dem Bildschirm aus. Dann erhöhen wir die Position im X-Register und speichern diese für den nächsten Durchlauf. Schließlich geht es wieder zurück zu main.
Bevor wir das Programm starten, sollten wir noch den Bildschirm löschen, fügt also vor main noch diese zwei Zeilen ein. Außerdem müssen wir noch unseren BASIC-Start anpassen, beachtet die gelb hervorgehobenen Zeilen:
!word entry-2, 2018 !byte $9e !text " 2062" !byte $00,$00,$00 entry lda #147 ;Code zum Bildschirmlöschen jsr $ffd2 ;zur Textausgabe springen (löscht den BS) main lda $d016 ;Register 22 in den Akku
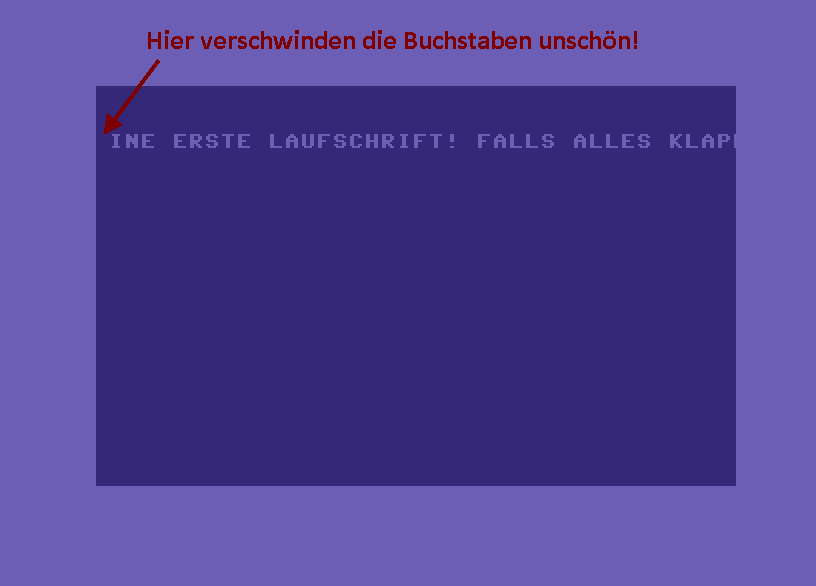
Wenn ihr nun das Programm startet, läuft euer Text sanft über den Bildschirm. Es gibt allerdings noch einen letzten kleinen Punkt, um den wir uns kümmern sollten.

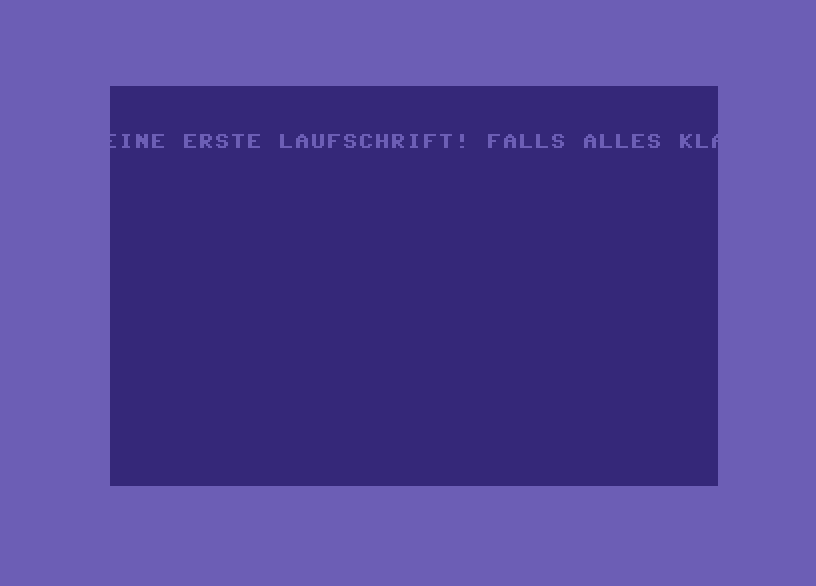
Wenn ihr den linken Rand beobachtet, dann seht ihr, dass die Zeichen einfach vom Bildschirm verschwinden. Es wäre doch schöner, wenn sie aus dem Bildschirm heraus scrollen. Dies ist nur durch einen kleinen „Trick“ möglich, da wir keine Zeichen in den Rahmen verschieben können. Ihr habt euch evtl. schon über die Möglichkeit gewundert, warum man die Anzeige zwischen 40 und 38 Zeichen umschalten kann. Welchen Sinn soll dies wohl haben? Nun – genau damit können wir unsere Buchstaben aus der Laufschrift sauber vom Bildschirm verschwinden lassen. Die Umschaltung bewirkt nämlich nicht, dass wir nur noch 38 Zeichen zur Verfügung haben! Es wird einfach der Rahmen auf beiden Seiten um ein Zeichen weiter nach innen gezogen, sodass nur 38 Zeichen sichtbar sind. Dazu müssen wir nur unser and #%11111000 ;BITs für den Offset vom linken Rand löschen so ändern, dass auch Bit-3 gelöscht wird. Dazu reicht es einfach and #%11110000 zu verwenden.
Startet ihr jetzt das Programm, dann verschwinden die Zeichen unter dem Rahmen und die Laufschrift sieht sauber aus.

;*** Startadresse *=$0801 ;*** BASIC-Zeile: 2018 SYS 2062 !word entry-2, 2018 !byte $9e !text " 2062" !byte $00,$00,$00 entry lda #147 ;Code zum Bildschirmlöschen jsr $ffd2 ;zur Textausgabe springen (löscht den BS) main lda $d016 ;Register 22 in den Akku and #%11110000 ;Bits für den Offset vom linken Rand löschen ora scrollpos ;neuen Offset setzen sta $d016 ;und zurück ins VIC-II-Register schreiben lda #200 ;Rasterzeile 200 cmp $d012 ;mit der aktuellen Rasterzeile vergleichen beq *-3 ;solange diese identisch sind -> warten cmp $d012 ;wieder mit der aktuellen Zeile vergleichen bne *-3 ;solange diese unterschiedlich sind -> warten dec scrollpos ;Offset um 1 verringern lda #%00000111 ;wir brauchen nur die unteren drei BITs and scrollpos ;also ausmaskieren sta scrollpos ;und speichern cmp #7 ;Offset wieder zurück auf 7? bne main ;Falls der Offset NICHT 7 ist -> main jsr moveRow ;sonst die Zeile umkopieren ldx scrollTextPos ;Position des nächsten Zeichen lda scrollText,X ;Zeichen in den Akku holen beq restart ;falls $00 -> restart sta $0400+159 ;Zeichen ausgeben inx ;Position für nächstes Zeichen erhöhen stx scrollTextPos ;und speichern jmp main ;auf ein Neues restart sta scrollTextPos ;Posi. des nächsten Zeichens auf 0 zurücksetzen jmp main ;auf ein Neues moveRow ldx #0 ;Schleifenzähler bei 0 beginnen (1. Zeichen) nextChar lda $0400+121,x ;'nächstes' Zeichen holen sta $0400+120,x ;ins aktuelle kopieren inx ;Schleifenzähler erhöhen cpx #39 ;wurden alle Zeichen kopiert? bne nextChar ;solange nicht -> nextChar rts ;zurück zum Aufrufer scrollpos !byte 7 ;aktuelle Scrollposition scrollTextPos !byte 0 ;nächstes Zeichen aus dem scrolltext scrollText !scr "dies ist eine erste laufschrift! " !scr "falls alles klappt, scrollt sie von rechts nach links ueber den bildschrim." !scr " *** www.retro-programming.de *** " !scr "wir beginnen von vorne... " !byte $00
Damit sind wir am Ende angelangt. Natürlich könnt ihr das Programm noch beschleunigen, durch die Verringerung der Anzeigen, müssten jetzt z. B. weniger Zeichen kopiert werden. Natürlich funktioniert das Scrolling nicht nur im einfachen Textmodus, außerdem müsst ihr ggf. noch das Farb-RAM umkopieren, dies hängt halt ganz von euren Gegebenheiten ab.
Wollt ihr größere Bereiche scrollen, dann müsst ihr statt einer Zeile einfach mehrere bzw. alle umkopieren.
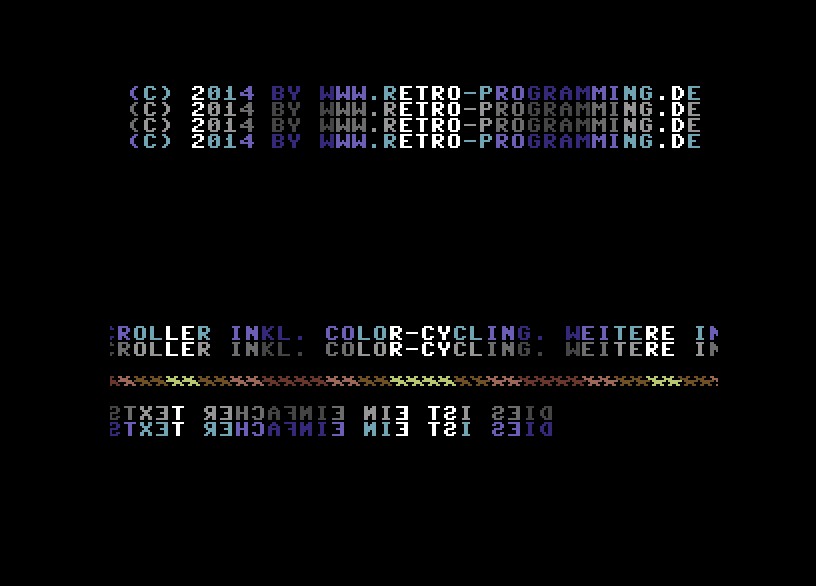
Um die ganze Sache etwas aufzupeppen, könnt ihr z. B. Rasterzeilen-Interrupts und Color-Cycling einsetzen. Wie das in Bewegung aussehen kann, erfahrt ihr mit dem folgenden D64-Image.

Beachtet die *****-Zeile, die obere und untere Hälfte werden in die entgegengesetzte Richtungen gescrollt. Außerdem ist der Zeichensatz im unteren Bereich für den zurücklaufenden Text gespiegelt.


 (12 Bewertungen | Ø 4,83 von 5 | 96,67%)
(12 Bewertungen | Ø 4,83 von 5 | 96,67%)

Ich programmiere einen Frogger-Klon und kann hier das Scrolling auf die 8 Frames verteilen, d.h. ich brauche in jedem Frame nur 2 oder 4 Textzeilen scrollen, statt jeden 8. Frame 20 Zeilen. Auch brauche ich das Farb-Ram nicht scrollen, da die Farben innerhalb einer Zeile nicht wechseln. (Mit Raster-Interrupts muß ich natürlich das Scrollregister alle 16 Rasterzeilen ändern).
Hallo,
für FROGGER muß ich ja manche Zeilen nach links und manche nach rechts scrollen, und das auch noch mit unterschiedlicher Geschwindigkeit. Die x-scroll-bits ändern sich also alle paar (16) Rasterzeilen.
Aber geht das überhaupt, d.h. wann liest denn der VIC-II die Scrollbits und verschiebt den Bildschirm entsprechend? Hat eine Änderung von XSCROLL in $D016 sofort Auswirkung, oder erst in der nächsten Rasterzeile, oder gar nur einmal pro Frame?
–Jessica
Hallo, euer Lautext ist nicht schlecht, Aber wie erreicht man es das sich ein Text von Buchstabe zu Buchstabe langsam aufbaut? Ich arbeite mit Robotron -Basic kompatibel mit MBASIC (Spaghetticode) es müsste doch irgendwie möglich sein..!
Hallo Uwe,
ich kenne BIC & Co. jetzt nicht und habe auch keine Ahnung vom Robotron-BASIC, aber meinst du etwas in dieser Art?
10 CLS20 READ Z$
30 FOR I=1 TO LEN(Z$)
40 PRINT MID$(Z$,I,1);
50 PAUSE 10
60 NEXT I
100 END
1000 DATA "Dieser Text erscheint zeichenweise."
Gruß,
Jörn
Mit einem Sprite bekommst Du das sogar pixelgenau hin: Erstelle ein Sprite mit 8*$FF, setzte dessen Farbe auf die Hintergrundfarbe und sein Sprite-vor-Hintergrund-Bit und platziere es an die Stelle wo sich das nächste Zeichen aufbaut. POKE das Zeichen an die Stelle unter dem Sprite und verschiebe das Sprite Pixel für Pixel nach rechts. Wenn das Zeichen ganz sichtbar ist, kannst Du das nächste Zeichen unter das Sprite POKEn, u.s.w.
Mit einem Multicolor-Sprite und 8*$7F bekommst Du sogar einen 2×8 Pixel breiten “Cursor” (in der Multicolor-Farbe) an der Stelle wo sich der Text aufbaut.
Allerdings muß das Zeichen rechts vom aktuellen Zeichen immer leer sein, sonst würde das Sprite dieses Zeichen beim Verschieben verdecken.
–Jessica
Das wird unter Text „sanft“ anzeigen ausführlich beschrieben.
Hallo Jörn,
ich habe auch das Problem, das beim scrollen des gesamten Bildschirms teilweise ein Flackern erscheint.
Ich habe mit Charpad ein Level erstellt, das ich durchscrollen will (ohne Tiles – soweit bin ich noch nicht)
Hast Du einen Tipp für mich, wie ich das Problem mit dem Flackern weg bekomme?
Ich bin mal gespannt, wie Du das Problem löst, wenn “Level 3 – Die Fahrt zur Basis” online ist.
Liebe Grüße
Jens
Level 3 hängt leider noch in der Warteschleife, aber ich möchte deine Frage zum Anlass nehmen und als nächstes einmal zeigen, wie man den gesamten Bildschirm scrollen kann. Ehrlich gesagt hing ich nach der Umstellung wieder etwas in den Seilen, aber es wird Zeit, dass es hier endlich wieder voran geht.
Gruß,
Jörn
Hallo Jörn,
wenn Du einen Beitrag erstellst, wie man den gesamten Bildschirminhalt scrollt, das wäre klasse. Ich habe für mein “Spiel” die hier gezeigte Methode versucht. Klappt ja auch grundsätzlich, nur das es halt sehr unschön scrollt.
Nach 7 mal offset kopiere ich 39 Zeichen pro Zeile für alle 25 Zeilen und füge dann jeweils an der 40 Stelle die aus der Map eingelesenen “neuen” Zeichen. (Anfänger halt :))
;Zeichen umkopieren mache ich so:
ldx #0
copy
!for i = 0 TO 24
lda $0400+1+i*40,x
sta $0400+i*40,x
lda $D800+1+i*40,x
sta $D800+i*40,x
!end
…
Die Double-Buffering Methode habe ich im Zusammenhang mit scrolling nicht verstanden.
LG Jens
Mal sehen, wie weit ich am Wochenende komme.
Hallo Jörn,
Bist Du hier noch dran, oder kann ich es mir sparen, fast täglich zu gucken ob’s was Neues gibt 🙂
LG Jens
aber aktuell geht hier nichts mehr. Ich finde einfach keine Zeit, mich mit der Seite zu beschäftigen.
Ich habe wie angekündigt, mit dem Beitrag begonnen. Es gibt einen groben Entwurf und ein Beispielprogramm. Beides ist aber nichts, was ich aktuell vorzeigen kann.
Ich hoffe irgendwann mal wieder Zeit für die Seite zu finden, habe aber keine Ahnung, wann das sein wird.
Moin,
ich bin schon lange raus aus der Programmierung, leider. Habe um 2000 noch versucht was auf die Beine zustellen, leider hatte ich durch Rückschläge während des Programmierens irgendwann die Lust verloren, zumal ich auch Niemanden hatte an dem ich mich wenden konnte. Aber eine Sache, die das Scrolling angeht, geht mir noch heute durch den Kopf.
Folgendes Problem den Char text konnte ich mehr oder weniger immer auf dem ganzen Bildschirm bewegen, allerdings durch die dazukommenden Farben, wurde das scrolling langsam und flackerte, meine Idee dahingehend war die den Bildschirm von einer anderen Pos. anzuzeigen. Also dem System sagen zur Zeit habe starte ich mein bild von pos. $1000 und das folgende bild von $2000, somit muss ich nicht kopieren, wenn man von den Sprite werten ausgeht, die sich dann ja leider ändern.
Wäre so etwas möglich?, wäre dies Programmierung sinnvoll, also nur der Geschwindigkeit wegen?, oder maht es das System langsamer, oder blinkt es beim wechsel des Bildschirmes?
Gruss Martin
dass was du da beschreibst nennt sich Double-Buffering.
Diese Technik wird auch heute noch verwendet, um „saubere“ Animationen zu erhalten, egal ob in Spielen oder bei Benutzeroberflächen. Teilweise wird sogar Triple-Buffering eingesetzt.
Ob es zum Flackern kommt, hängt vom Umschaltpunkt ab. Der beste Zeitpunkt fürs Umschalten ist während des Verticalblanks. Aber wenn der Aufbau des neuen Bildes länger als ein Frame dauert und sei es nur ein Taktzyklus, dann halbiert sich die Bildwiederholrate. Schaltet man um, sobald das neue Bild fertig ist, dann besteht die „Gefahr“, dass es zum sog. Tearing kommt.
Das Problem mit den Farben bleibt beim C64 aber bestehen, da es nur ein Farb-RAM gibt. Daher wird man beim C64, wie so häufig, in die „Trickkiste“ greifen. Andrew Braybook hat sich bei Uridium z. B. auf 21 Zeilen beschränkt, um das Scrolling bei vollen 50 Frames (bzw. 60 bei NTSC) zu halten und Zeit für die Spiellogik zu haben.
Hallo Björn,
könntest Du vielleicht kurz erklären, was der Befehl beq *-3 macht. BEQ ist ein Vergleichsbefehl (Branch wenn gleich), aber das *-3 dahinter kann ich nicht nachvollziehen.
Der Stern „
*“ steht für den aktuellen Programm-Counter. Der Assembler zieht hier, bei der Programmerstellung, also vom PC einfach 3 (drei BYTES für den vorangegangenenCMP $D012-Befehl) ab und berechnet auf dieser Basis dann die Sprungweite für den bedingten Sprung.Damit kann man Sprung-Label einsparen.
Ohne diese schreibweise, müsste der Block z. B. so aussehen:
loop1cmp $D012 ;mit der aktuellen Rasterzeile vergleichen
beq loop1 ;statt *-3
loop2
cmp $D012 ;wieder mit der aktuellen Zeile vergleichen
bne loop2 ;statt *-3
Aber Vorsicht: Wirklich Sinn macht das nur bei sehr kurzen Schleifen, wie hier! Es besteht die Gefahr, dass man Befehle einfügt und der Sprung dann im Nirvana landet.
Gruß,
Jörn